En février
nous nous sommes enfin installés
dans un appartement de plus d'une pièce lol
Et j'y ai même gagné une pièce poupettes,
Et j'y ai même gagné une pièce poupettes,
enfin quand je dis "poupettes", je veux dire:
un bureau/atelier/range-fouilli
Seulement, depuis,
je n'ai rien avancé pour mes pauvres ello à qui j'avais promis
qu'elles auraient enfin une maison à leur taille...
Et oui entre les heures de net, les heures de télé, les visites du pays,
le déménagement qui s'éternise
et les meubles en carton que je dois faire pour le plaisir
et parce qu'on manque de budget pour meubler,
bein le temps m'a pas mal manqué en fait
mais voilou,
début juillet, j'ai pris de bonnes résolutions et je m'y suis enfin mise
Je vous passerai les détails sans fin du making of
et vais résumer 13 pages en quelques photos
...
pour les détails en photos, voir mon classeur flickr:
16 inch Carboard Dollhouse / CARTON
...
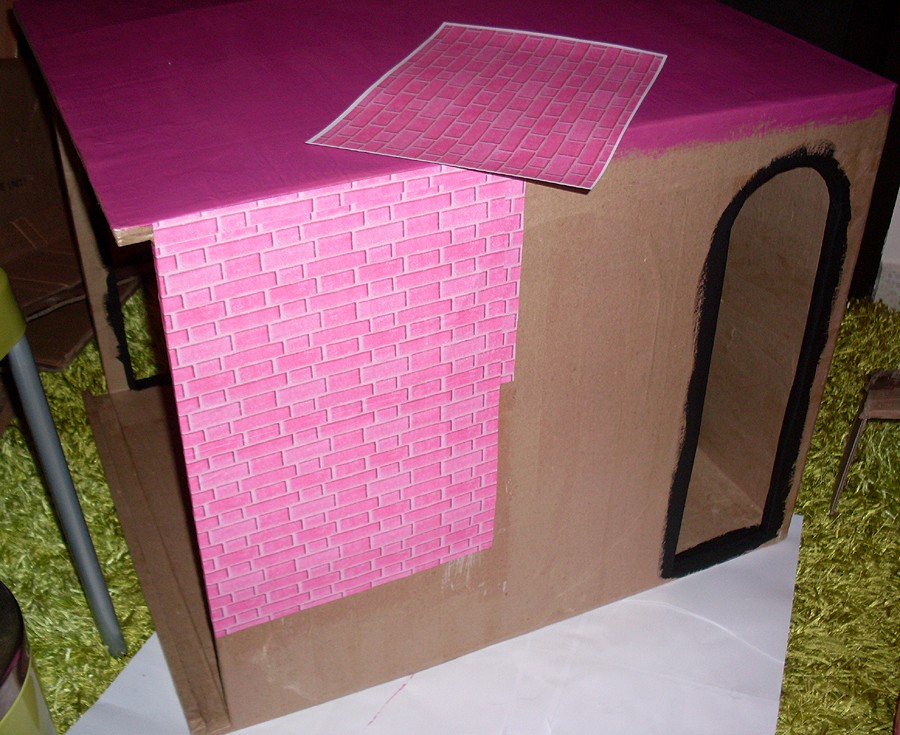
D'abord ce sera un manoir moderne, sans tourelle,
et tout rose (à l'exterieur) pour aller avec mon bureau
oui euhh le bureau, j'ai oublié d'en parler, il est là:

Ensuite il sera en carton,
parce que le materiel pour fabriquer en carton,
je n'ai que ça sous la main actuellement
Enfin il fera donc 4 étages en 3 parties,
la troisième n'ayant que 2 étages avec un jardin au 3eme
Faut pas chercher,
j'ai les idées compliquées et décalées
donc le tout c'est qu'elles aient un chez elles finalement
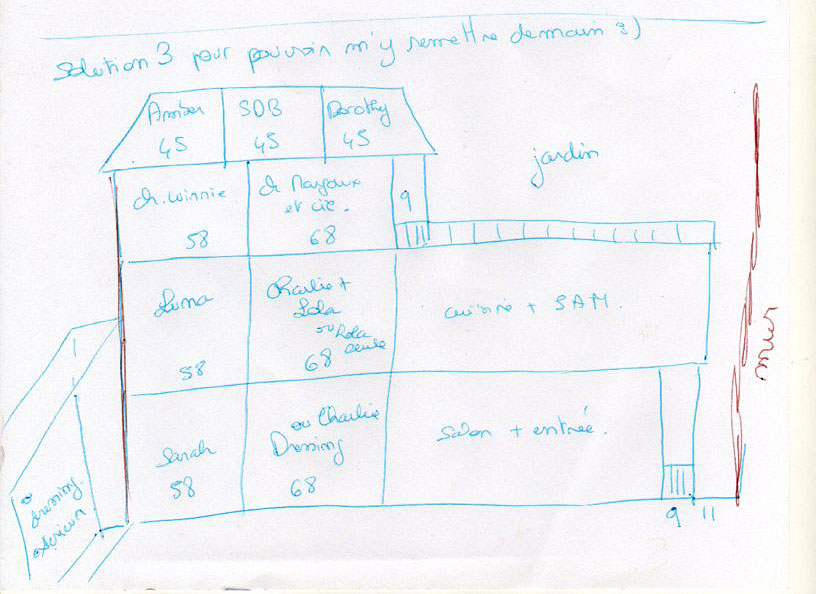
le plan (qui change souvent hein)

d'ailleurs finalement en bas à gauche ce sera une salle de bain,
première pièce en cours de fabrication,
et au grenier la salle de bain sera finalement
un grenier à hanter pour Louise etc...
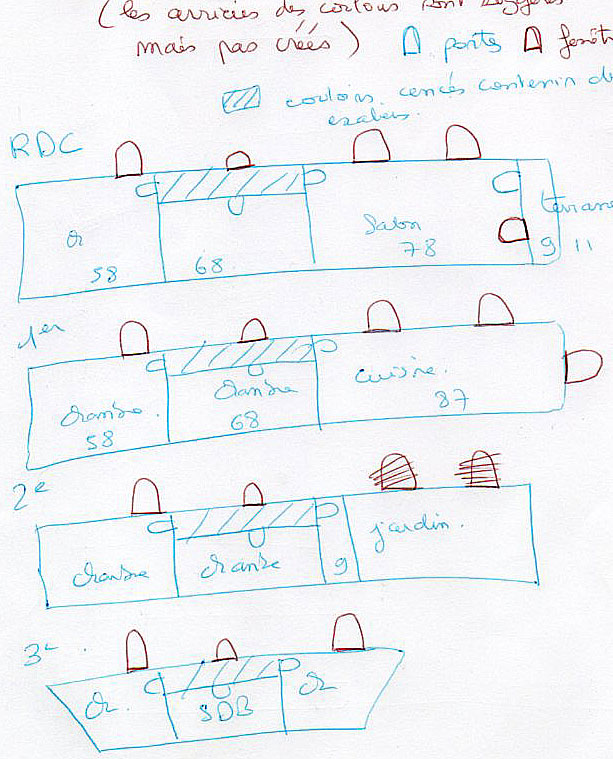
et vu de haut :
(pour expliquer les portes qui partent dans tous les sens)

les escaliers n'apparaitront qu'au premier étage peut etre, apres ils
seront supposés être dans les couloirs à l'arrière des chambres du centre
au plafond je caserai des veilleuses

ce sera super solide
pour qu'une personne perdant l'équilibre
ne puisse pas tout détruire en tombant dessus

certaines pieces auront plus ou moins de fenêtre
(oui je construit par piece, comme pour les legos,
pour pouvoir modifier plus facilement
et readapter au prochain appartement

et quand j'en aurai fini
avec les portes et fenetres de cette premiere piece

avec la déco exterieure

et avec la balconniere

je pourrai aussi m'occuper
de la déco interieure

avant de passer à un autre meuble
ou une autre pièce en carton Maison
voilouuu :)
A bientôt pour la suite :)




Bonjour :) de tous tes blogs, c'est celui-ci dont je préfère le design. Ca ne se voit pas sur le mien, mais j'aime bien les design de filles.
RépondreSupprimerIl me reste à résoudre le mystère de la page d'accueil de http://loulouchan.blogspot.com/ : comment l'as-tu réaliser : un tableau ? en CSS ?
Je vois que tu es aussi assez branchée design de blog et widgets
Coucou Anna :)
RépondreSupprimerMais tu sais même si ton blog n'est pas rose, moi je le trouve trés féminin :)
J'ai déjà visité plusieurs blogs de trucs et astuces web depuis 2 ou 3 semaines que je déménge sur blogger, car quittant wordpress je cherchait le moyen de garder quand même plein de fonctionnalités, et ton blog a été le premier sur ce genre de thème a avoir un style féminin, doux et rafraichissant :)
Pour le blog portail (la page d'accueil de tous mes blogs donc) le coté stylé vient bien du layout téléchargé qui s'appelle "Revive Pink" et qui existe aussi dans d'autres couleurs. Ensuite j'ai rajouté les codes pour avoir un footer de widgets à 3 colonnes, et déplacé en haut du blog, j'ai aussi doublé le footer des credits (la ligne avec l'auteur et tout) et j'ai placé le clone tout en haut en vert, puis sous la banniere en bleu (et là j'ai collé un autre code pour récupérer son twitter)
le reste, par exemple la widgets à 3 onglets et le featured articles à 4 articles par encore rempli, c'était inclus dans le layout téléchargé :)
je modifie un peu le CSS pour l'aspect, pour les widgets en plus je cherche des codes sur le net et je découvre des blogs sympas comme tout comme le tien grâce à ça :)
J'avais choisi Wordpress pour le design et les multi fonctionnalités, la personnalisation à outrance j'adore :) LEs catégories me manquent terriblement dans blogger. Je n'ai pas essayé de charger puis modifier un layout magazine pour le moment car il faut heberger des pages de codes scripts en plus soi-même et pour le moent avec mon virus chez wordpress, je suis anti hébergeurs payants, et anti codes qui peuvent recevoir des virus, mais je suis sure d'y retourner un jour quand j'aurai digéré cette histoire :)
je trouve beaucoup de ems codes chez LeBlogger (lien à droite) mais pas de bol souvent j'ai du mal à les faire fonctionner et je recherche sur d'autres sites, d'autres versions (quelques mots / codes changés) qui marchent mieux avec moi :)
On va se recroiser, je n'ai pas fini de farfouiller, triturer et chercher de nouveaux codes lol, là je le fais en vitesse entre 2 copiés-collés de posts en déménagement, aprés je pourrai le faire plus sérieusement :)
merci beaucoup de ta visite, c'est super sympa :)
Bises,
loulou
Bonjour :) leBlogger est en effet un excellent site, pas de blabla, des directives claires et précises. La seule chose que je lui reproche est de mettre des liens vers son blog en display:none dans ses codes. Et Google déteste ça.
RépondreSupprimerPour la plateforme Blogger, il vaut mieux rechercher sur des sites en anglais ; sans être une bête en anglais, on comprend vite.
Sinon, je cherche un code pour scinder à nouveau ma colonne de droite en 2 colonnes tout en bas(comme plus haut au niveau de newsletter et membres). Je ne sais pas si je suis claire :)
Bon dimanche :)
Coucou :)
RépondreSupprimerC'est quoi cette histoire de liens en display non? on ne peux pas modifier ça dans le code en clickant sur modifier les widgets sur la page du layout?
Pour diviser la collonne de droite en 2 colonnes tout en bas, moi aussi j'y ai pensé pour les blogs ou je n'ai qu'une grosse colonne. Je n'ai aps encore eu le temps d'étudier la question en detail mais je me disais que peut etre le code pour faire des footers en 3 colonnes pouvait servir:
au lieu de le placer au footer, peut etre le placer a l'interieur du code de la grosse colonne avant la fermeture du code qui dit à droite, telle taille , et apres le code qui dit fermeture de la grosse colonne et remplacer 3 parties en 2 parties et modifier les tailles?
c'est pas clair mais peut etre que tu vois lol?
En fait j'ai un gros imprévu et je dois partir en voyage pour la France d'ici 10 jours, donc je n'aurais pas le temps de chercher en détail maintenant meme si moi aussi ca m'interesse, mais si a mon retour mi octobre tu n'as pas trouvé, je pourrai essayer aussi, mais je pense que tu auras trouvé d'ici là :)
Bon dimanche à toi aussi :)
Loulou :)
Display:none cela signifie que ça n'apparaît pas à l'écran, mais que ça existe en HTML. Et Google, qui lit l'HTML et non l'écran, n'aime pas voir ce que le visiteur ne voit pas. Un blog est fait pour les visiteurs, pas pour les moteurs de recherche. Ta page de blog peut donc être déclassée sur les moteurs de recherche. Quand on sait lire un code, on retrouve cette ligne, mais peu savent lire un code.
RépondreSupprimerSi si je vois. J'ai aussi regardé le code en footer, mais il y a plusieurs lignes à différents niveaux à rajouter dans le CSS/HTML. Je vais m'entraîner, j'y arriverai bien. Sur mon blog précédent, on ne pouvait pas toucher à la configuration (rajouter soi-même des colonnes) donc je ne suis pas habituée.
Bon voyage en France, prends une petite laine, ce n'est pas l'été indien ici :)
Bises :)
je peux retrouver le display none, mais je ne comprends pas ce qu'il montre ou ne montre pas, si je change le none en je ne sais plus quoi yes ou autre piur que ça apparaisse (si le display:none est sur mon code et non celui de la page de script qu'il héberge parfois pour faire tourner certains gadget bien sur) je ne vois pas ce qui va apparaitre en plus (bref qu'a t il caché???)
RépondreSupprimerPour le code des 2 petites colonnes, j'aurais adoré cherché avec toi, je n'ai jamais bossé à 2 sur du farfouillage triturage de code comme j'aime à dire, ça serait une première et surement trés amusant :) Une prochaine fois surement :)
lol, ah toi aussi tu me conseilles des pull? Il caille à ce point là? bon je vais ressortir mes affaires d'hiver alors, parce qu'ici on sort à peine d'une cannicule :)))
merci beaucoup et à trés bientôt :)
Bises :)
Loulou :)
Coucou :) je suis dans la partie nord de la France, je ne suis donc pas une référence, mais on prévoit 17° demain et humide, donc ...
RépondreSupprimerPour ton code Facebook, le design est appelé par un javascript :(
Sinon, pour l'abonnement aux commentaires, je teste avec Feedburner
Pour mes 2 colonnes, c'est pas encore pour demain :(
coucou Anna :) merci pour les infos, je vais deevoir prévoir pour ce changement de temps total lol :)
RépondreSupprimerPour facebook, tampis, faudra faire avec, pour les commentaires, on attendra plus detaillé, et pour les 2 colonnes, je tente ma chance à mon retour :)
Bisoussssss
Bonnes vacances :)
RépondreSupprimermerciiii :):x:x:x
RépondreSupprimerSalut Loulou :)
RépondreSupprimerMais tu pars quel jour en fait ? :)
Alors pour les 2 colonnes, j'ai triché. J'ai fait au plus simple et ça passe sous FF et IE8.
J'ai diminué la largeur de chaque module :
#Nom du widget1 {width:47%;float:left;}
#Nom du widget 2 {width:47%;float:right;}
et ils se sont positionnés d'eux-même l'un à côté de l'autre (les float aident bien, c'est sûr)
Tellement simple que je doute :)
coucou Annak :)
RépondreSupprimerEn fait je ne sais pas quel jour je pars car j'ai du mal a acheter mon billet en ligne (problemes du aux deux pays de ma carte :( donc on attend la reponse d'une agence ici pour faire sa en vrai lol :))
Pour les 2 colonnes, je t'avoue que FLOAT je n'ai jamais utilisé auparavant, j'ai commencé à y faire attention en triturant le code de mes blogs bloggers mais pas encore osé y toucher, donc merciii beaucoup pour le detail de ce que tu as fait, c'est amusant qu'ils se replacent tout seuls, je verrai pour faire els 2 colonnes qui me manquent a certains endroits et si ça peut aussi servir a d'autres choses :)
Ne doute pas, ça rend tout naturel sur ta page :)
Bisousss :):x:x:x
Bonjour Loulou :) de retour quand ?
RépondreSupprimerCoucou Annak, je dois rentrer le 18 octobre :) peut etre que je prolongerai un peu si ce n'est pas trop cher :) bises :) Loulou :)
RépondreSupprimerToujours en vadrouille en France ?
RépondreSupprimercoucou oui oups désolée j'ai oublié de te dire qu'en fait j'avais reporté mon retour au 3 novembre (si les greves le veulent bien lol :))
RépondreSupprimerRdv dans 2 semaines :)
Bisoussss